どうも!プログラミング未経験から2ヶ月で10万円以上稼いだがむしゃらワーカーしゅう丸(@shumarukiti)です。
この記事では、

という疑問にお答えします!
結論ですが、そんな方におすすめなのが、動画学習サイトUdemyです。
プログラミングは1人で勉強していると、理解出来ない問題にぶち当たって心が折れますよね。そんな問題を解決してくれるのが動画講座なんです。
〜本記事の内容〜
- プログラミング学習に最適なUdemyとは?
- Udemyのプログラミングおすすめ動画5選
- Udemyでプログラミング学習はコスパ最高
この記事を書いている僕は、プログラミング未経験から勉強をはじめて2ヶ月で月10万円以上稼げるようになりました。元からプログラミングできたんじゃないの?と思うかもですが、僕のキャリアはITとは全く無縁でして、「大学卒業 → ニート → メーカー就職 → WEB系フリーランス」と謎なキャリアですが、未経験から勉強を開始して、いまはプログラミンスキルを身につけて自由に稼いで暮らしています。そういった背景からUdemyがおすすめ理由を語ります。
プログラミング学習に最適なUdemyとは?


まず簡単にUdemyについて簡単に説明しておきます。
一言でいえば”学習動画を販売しているサイト”です。
プログミラングの他にもマーケティングや音楽など様々なジャンルの動画が購入できます。
Udemyはオンラインで学習が完結できて、自分の好きな時間、場所で勉強出来るのもおすすめな理由です。
また一度動画を購入すると、期限なしでアクセスできます。
つまり、コースが有効期限切れになることはないので、いつでも復習できるんです。
一度購入すれば期限なしに動画が視聴出来るのが嬉しいところですよね。自分のペースで勉強することが出来るので、フリーランスや会社員に最適ですね。
Udemyをおすすめする理由
さきほどまでの話で十分メリットを感じていただいたと思いますが、おすすめする理由についてまとめました。
Udemyをおすすめする理由は単純でして、動画講座なのでプログラミング初心者がつまづかないという点です。
初心者が1人でプログラミングを勉強していると、どうしても下のような問題にぶちあたるかと思います。
- 1つやることが終われば、次に何を勉強すればいいかわからない。
- わからない箇所がある場合、ググってもわからない。そもそも初心者なので何がわからないかわからない。
- 参考書を買って同じようにコードを書いたのに動かない。理由がわからない。
一人で勉強していると、当然このような問題にぶちあたるかと。
そもそも言語化してググることが難しいですよね。
デベロッパーツールでスマホ切り替え押しても、レスポンシブで表示されない。手動で画面幅を狭めるとレスポンシブになっていて、ハンバーガーメニューも出てくるのに。なんで・・・。頭悪すぎて言語化してググれない😂
— しゅう丸@セブ島🇵🇭1/14〜2/10 (@shumarukiti) 2017年12月23日
これは僕のツイートなのですが、勉強初めの駆け出し時の時代に実際、こんなサイクルに陥ることがありました。
ということが何回もありました。笑
でもUdemyは動画講座で、完成した制作物を動画を見ながら作るので、マンツーマンで講師が教えてくれてるのとほぼ同じなので、このような問題が起こらないんですね。
動画作成者が実際に作ったコードが貰えて、しかもそのコードを動画内で詳しく説明してくれているので、初心者にとってわかりにくい箇所は説明が濃くなっています。
ググる必要ほぼなし、動画だけで勉強できちゃいます。
Udemyのプログラミングおすすめ動画5選
ここから実際に僕が受講したおすすめ動画を紹介します。
全て動画を購入するのは大変かもなので、自分にあった動画を選んで勉強してみてください。
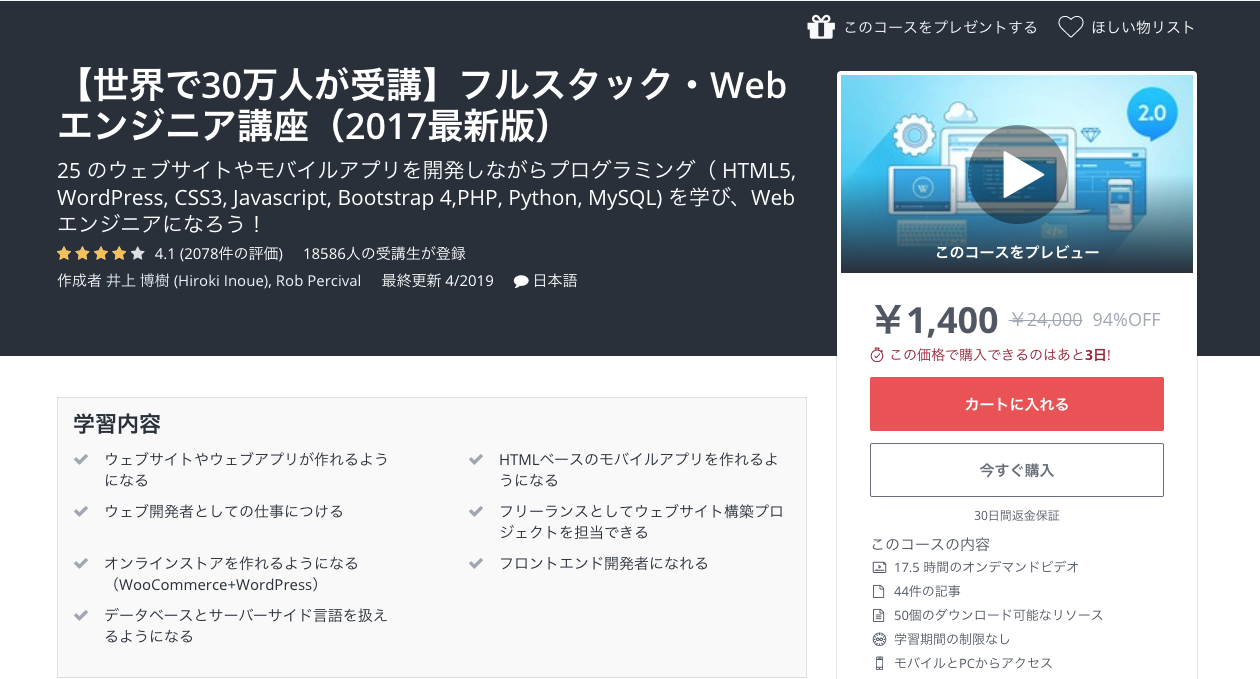
その①:【世界で30万人が受講】フルスタック・Webエンジニア講座
”WEBエンジニアに興味があるけど、プログラミング言語はほとんど勉強したことがない”という方におすすめの動画です。
| 学べる言語 | HTML/CSS/Javascript/PHP |
|---|---|
| 料金 | ¥1,300 |
| URL | 【世界で30万人が受講】フルスタック・Webエンジニア講座 |
| おすすめ出来る人 | プログミラングに興味があるけど、ほとんど知識がなくとりあえずどんなものかしりたい人 |
初心者の方は、それぞれのプログラミング言語がどんな役割をするのかわかりませんよね?
この動画では、それぞれの言語がどのような役割で、どういったものなのかがわかる動画です。
まずはそれぞれのプログラミング言語がどんなものか理解することが大切です!闇雲に勉強しても続かないので、目的を持って勉強するためにもこの動画はおすすめです。
実際に僕はこの動画で勉強しまして、WEBエンジニアになるにはHTML/CSS/PHP/JavaScriptといったプログラミング言語が必要だと理解しまして、これらの言語を集中して勉強することで稼げるようになりました。
それぞれの言語を1冊づず購入するととんでもない値段になってしまい無駄になるので、たった1,300円で購入できるこの動画でさくっと勉強しちゃいましょう!
またBootStrapなどのフレームワークにも触れているので、WEBエンジニアってこんなことやるのか!ってことがこの動画を見るだけで理解できます。
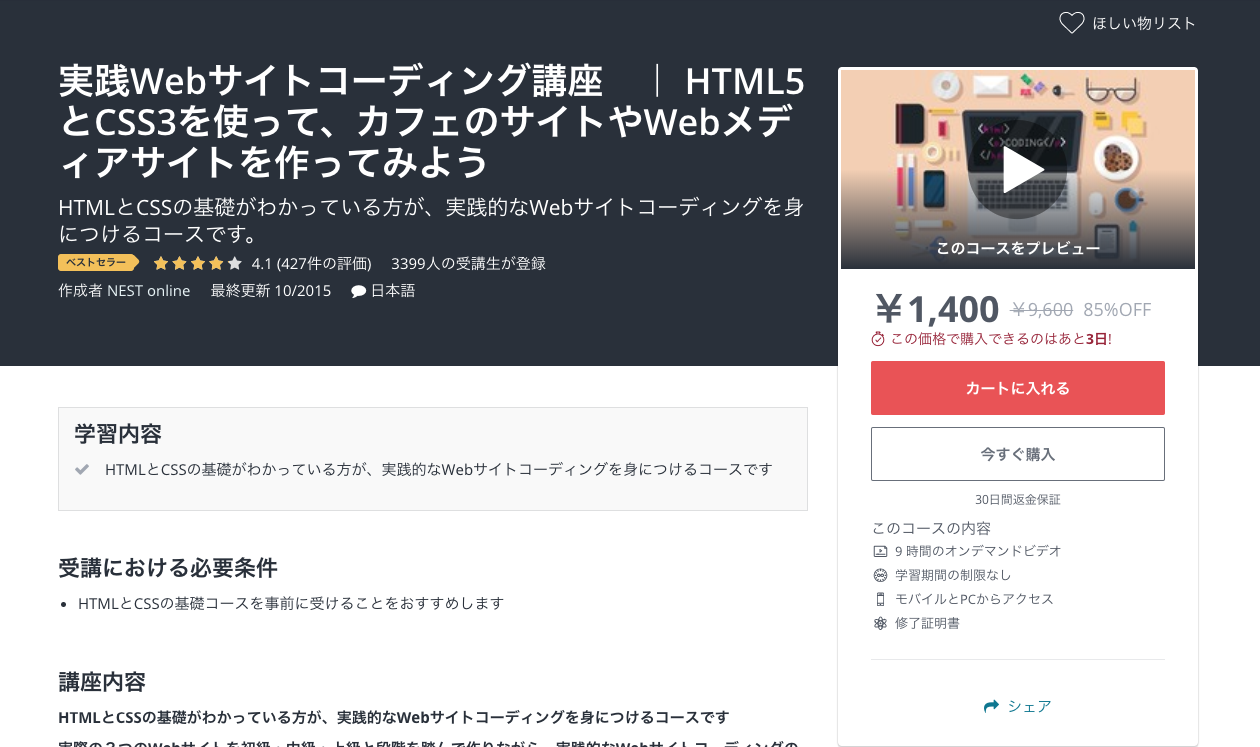
その②:実践Webサイトコーディング講座 | HTML5とCSS3を使って、カフェのサイトやWebメディアサイトを作ってみよう
”基礎的なHTML/CSSはなんとなく知っていて、実際にWEBサイト制作はしたことがない方”におすすめの動画です!
| 学べる言語 | HTML/CSS |
|---|---|
| 料金 | ¥1,300 |
| URL | 実践Webサイトコーディング講座 | HTML5とCSS3を使って、カフェのサイトやWebメディアサイトを作ってみよう |
| おすすめ出来る人 | 基本的なHTML/CSSが身についていて、実際にWEB制作をしたことがない人 |
HTML/CSSを実際に使ってWEBサイト制作が出来る動画です!
HTML/CSSはプログラミング言語の基礎なので、WEBエンジニアになるためには必須です。
この言語を学ぶのは実践が一番でして、実際に仕事を取るのもいいですがまだ自信がない方はこの動画でさくっと勉強しましょう!
特にProgateやドットインストールで基礎的な勉強をした人はこの動画で、実際に制作物を作ることでグッと成長することができます。
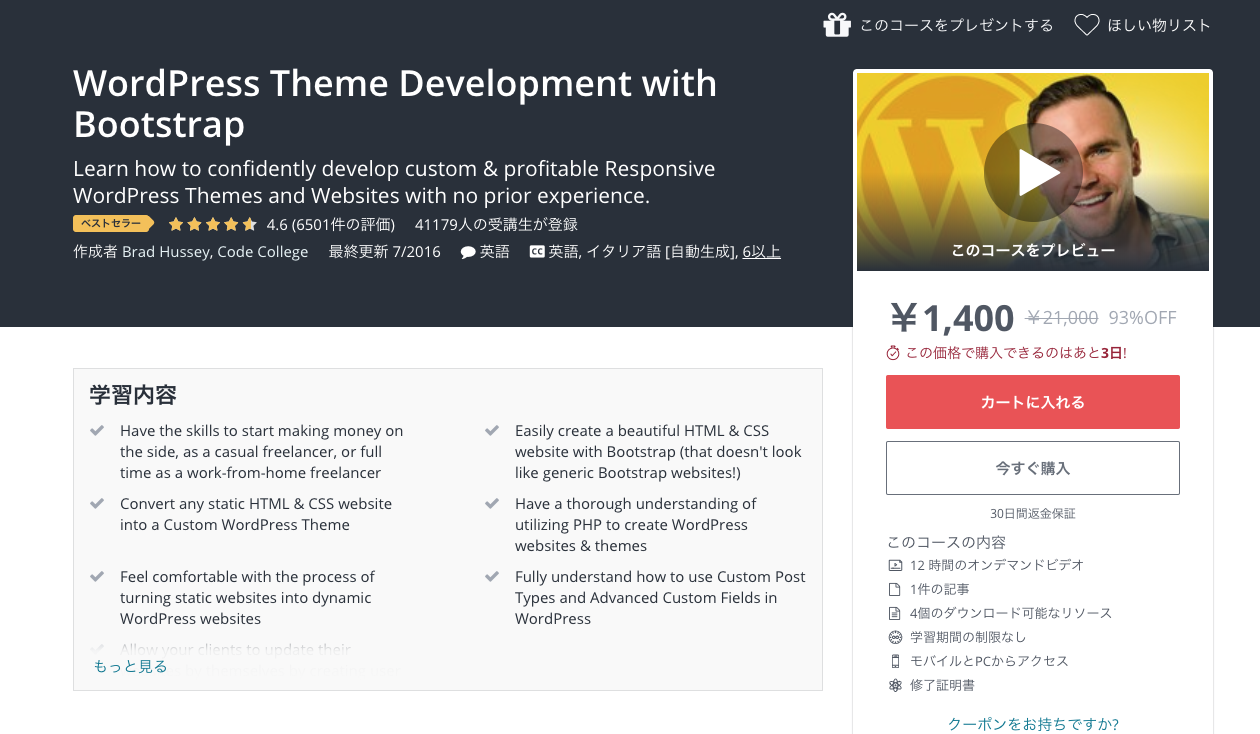
その③:WordPress Theme Development with Bootstrap
”HTML/CSSでWEBサイトをある程度制作できる方”におすすめの動画です!
| 学べる言語 | HTML/CSS/Bootstrap(フレームワーク) |
|---|---|
| 料金 | ¥1,300 |
| URL | WordPress Theme Development with Bootstrap |
| おすすめ出来る人 | WEB制作が出来て、Bootstrapを知らない人 |
HTML/CSSもある程度できるという方は、フレームワークBootstrapがおすすめ。
Bootstrapはあらかじめcssにclassがあてられていて、ほとんどcssをいじらずhtmlだけでWEB制作が出来る優れものです。
しっかり勉強してる人は少ないので、この機会に勉強してみると出来ることの幅が広くなるのでおすすめ。
動画は英語ですが、コードを追うだけでいいので問題なしです!
Bootstrapは制作案件でもよく使いますし、時間短縮にもなるので必ず習得しておきたいです。
その④:文系でも解る! WordPressの基礎の理解と、独自デザインをWordpress化にする
WordPressでWEb制作がしたい方におすすめの動画です!
| 学べる言語 | HTML/CSS/WordPress |
|---|---|
| 料金 | ¥1,900 |
| URL | 文系でも解る! WordPressの基礎の理解と、独自デザインをWordpress化にする |
| おすすめ出来る人 | コーディングはある程度出来るけど、WordPressでテンプレート化が出来ない人 |
HTML/CSSもある程度できるという方は、WordPressでの制作スキルを身につけるのがおすすめです。
コーディングは誰でも出来ますが、WordPressの制作が出来る人は少ないので案件獲得の難易度が下がります。
ちなみにこの動画はWordPressのテンプレート化までしっかり網羅しているのが凄いです。僕は駆け出しの頃、WordPressの本をたくさん読みましたが理解が出来ないことが多かったです。でも動画で実際にどこを触ればどうなるのか?といったことがわかるので理解する速度が本とは比べ物になりません。マンツーマンで授業を受けている感覚に近いです。
WordPressをしっかり勉強してる人は少ないので、この機会に勉強してみると出来ることの幅が広くなるのでおすすめですよ。
その⑤:速習+詳細+実例 jQuery講座
コーディングでTOPへ戻るボタンや、スライダーなどの動きをつけたい時におすすめの動画です!
| 学べる言語 | jQuery |
|---|---|
| 料金 | ¥1,900 |
| URL | 速習+詳細+実例 jQuery講座 |
| おすすめ出来る人 | コーディングはある程度できるから、jQueryで動きをつけていきたいという方におすすめ |
HTML/CSSもある程度できるという方は、jQueryを勉強してサイトに動きをつけていきましょう。
クライアントによってはここはこの動き、ここにはスライド、TOPへ戻るボタンをつけて欲しいなど要望は様々です。そんなクライアントの要望に答えるために引き出しを多く持っておくことが重要です。jQueryを一通り勉強すれば、あとはググれば柔軟な動きがつけれるようになりますよ!
実際に僕はこの動画を勉強して、jQueryの基礎が理解できて色んな動きをつけれるうようになりました。
おすすめ動画を勉強すると
実際にサイト制作案件を経験してこの3本の動画から得られた知識がかなり便利だったんで、今回紹介することにしました。
Udemyでプログラミング学習はコスパ最高


有料動画は買いたくないという方がいるかと思いますが、僕的には”コスパ最高”で買う価値ありです。
例えば【世界で30万人が受講】フルスタック・Webエンジニア講座
![]()
![]()
1200円という数字だけを見れば高いと感じるかもしれませんが、動画学習内容が凄すぎです。
この動画内容を簡単に紹介すると・・・
- 17.5 時間のオンデマンドビデオ
- 学べる言語→HTML5, WordPress, CSS3, Javascript, PHP, Python, MySQL
- 8000人が受講
そもそも動画時間が17.5時間って長すぎですね。笑
学べる言語数もはんぱないので、初心者にはうってつけです。
この内容をマンツーマンのプログラミング講座で受講すると数万〜十数万するかと思います。
そんな内容の講座がごろごろ落ちているのがUdemyです。優良ですが学習教材としてはコスパが良いかと思います。
そんな方に差をつけるためにもUdemyで勉強してさくさく効率よく上達しちゃいましょ。
まとめ
僕はPCもろくに操作できない状態からプログラミングを勉強し始めて1ヶ月で3万円のサイト制作案件を取ることができました。とはいえ努力はかなりしました。
この記事を最後まで読んでくれた方は少なくともプログラミングで稼ぎたいと思っていると方かと思います。
この記事を読み終えて、youtubeを見るのか、漫画を見るのかは自由ですが、Udemyでプログラミング勉強する人は100人に1人いるかいないかくらいだと思います。
この1人になることが大切かと思いますので、思い立ったらすぐに行動しましょう!
〜この記事もおすすめ〜














コメント